©2021 Reporters Post24. All Rights Reserved.
Avoid frustrating your users with 404 pages when creating a custom 404 page on WordPress is easier than ever. Here are several ways to do it.
When navigating a website, few things are more frustrating than landing on a screen with a 404 error, “Page Not Found.”
This issue could cause a user to click away from your website quickly.
To prevent this, you can ensure that your internal page links are correct and working.
But what happens if someone types in the wrong URL or the slug of one of the page links changes?
Unfortunately, it is inevitable for users to end up stumbling across a non-existent URL.
However, you can take steps to help people get back to the page they were looking for so they don’t bounce off of your website.
Why Do I Need A 404 Page?
One way to take the sting out of users becoming misguided and instead create a positive user experience is to add a custom 404 page to your website.
This allows you to provide a little character and personality, perhaps even humor, on your site and a link for them to get back on track.
Additionally, you could add links to other popular pages, such as blogs, or link them to a form if they wanted to report the bad connection that led them to the 404 page.
You might be tempted to have a 404 error instance link to your homepage instead of a custom error page.
This can confuse the user, as they may not realize they had an incorrect URL because they still end up on the homepage.
Redirecting users to the homepage can also affect your SEO, as Google still sees this redirect as a soft-404 error.
According to Google, redirecting all 404 links to your homepage will be an issue. Website owners should always focus on building user-friendly 404 pages.
Setting Up A Custom 404 Page
Depending on the WordPress theme, you have a few options to take advantage of a custom 404 page.
Using a plugin to create a custom 404 page should work well with any up-to-date theme.
Classic WordPress Themes & Block Editor Themes
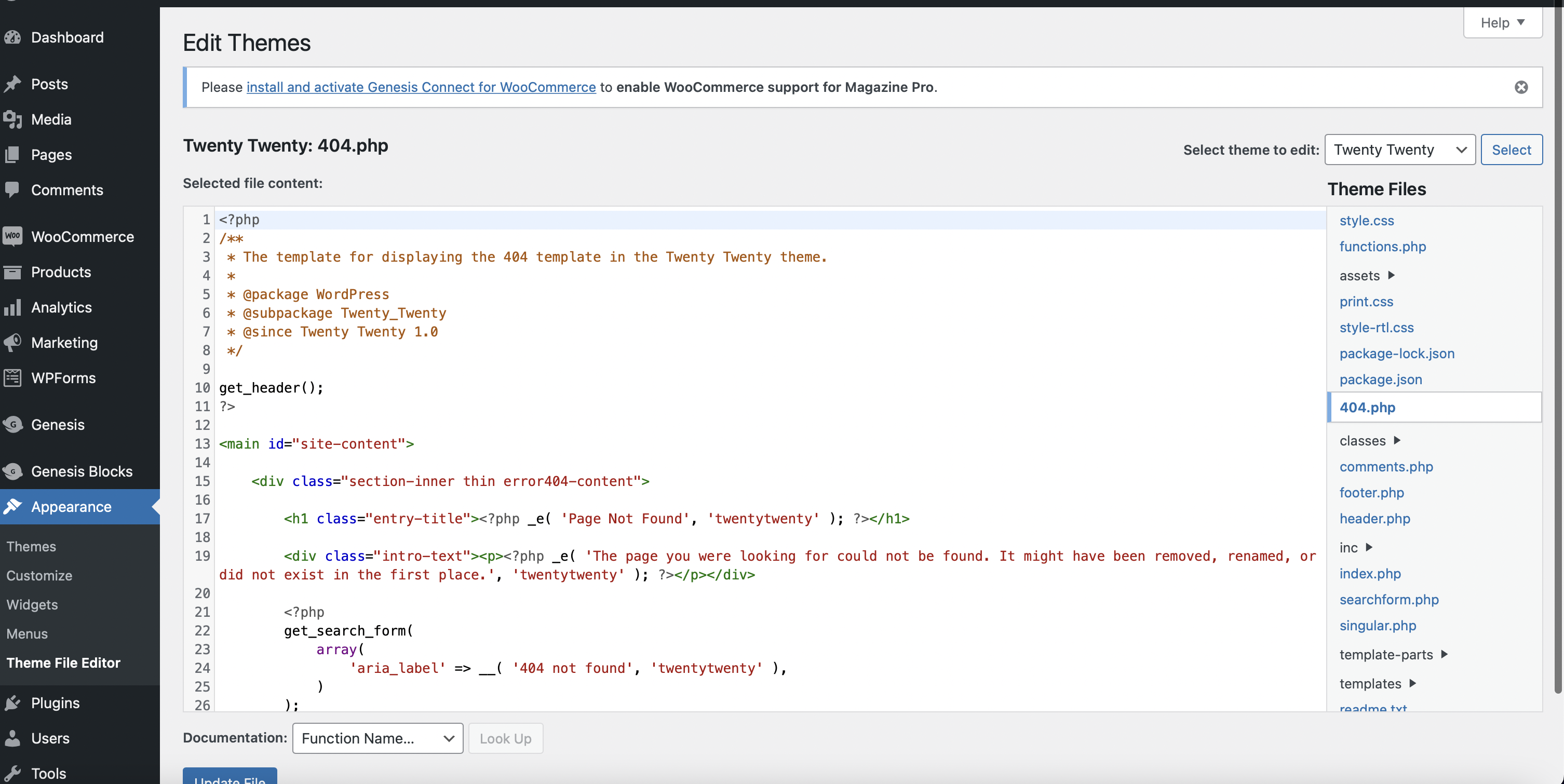
Option 1: Use Theme’s 404.php
 Screenshot from WordPress Dashboard, September 2022
Screenshot from WordPress Dashboard, September 2022If you are comfortable working with your website’s PHP files, many themes will already have a template for a 404 page.
- Step 1: Go to Appearance > Theme File Editor in the WordPress dashboard.
- Step 2: Select your theme in the dropdown menu and look for the 404.php file.
- Step 3: Ideally, you’ll want to copy the 404.php to your child theme so that you won’t lose your work with theme updates.
- Step 4: Personalize the text, and add an image or other elements to make it your own.
- Step 5: Hit’ Update File’ to save your changes.
Option 2: Copy A 404.php File
Some themes may not include a 404.php file. If this is the case, you can copy a 404.php file over from a different theme, such as Twenty-Twenty, with a 404.php file.
This may require some tweaking to match your theme, but you can customize the 404.php file and save it inside your theme folder.
- Step 1: Find a theme with a 404 page that you would like to use.
- Step 2: Navigate into the theme folder for that theme and make a copy of the 404.php file.
- Step 3: Move the copy into the theme folder of the theme or child theme your site uses, making sure it is called 404.php.
- Step 4: Look at the 404 page at your site’s front-end to ensure everything looks as you expect.
- Step 5: You can use the same steps as above for making changes to the file in the Theme File Editor and hit Update File to save your changes.
Option 3: Copy The Index.php File
If your theme does not include a 404.php file, this is another alternative to create one.
- Step 1: You will need to duplicate the index.php file.
- Step 2: Rename the duplicate 404.php
- Step 3: Remove the code used to display posts.
- Step 4: Personalize the text, and add an image or other elements to make it your own.
- Step 5: Hit Update File to save your changes.
You will need some PHP and HTML knowledge, but this option means that the 404 page will match your current theme, so it is a bit cleaner than using a 404 page from a different theme.
Create A 404 Page Within A Page Builder
If you are using a WordPress page builder such as Elementor, Divi, Beaver Builder, or Oxygen, you have the option within the interface of your builder to add a 404 page.
You should consult with your preferred builder’s documentation for more details on where you can adjust the settings to redirect any wrong URLs to your custom 404 page.
Use A 404 Page WordPress Plugin
An easy way to add a custom 404 page to any WordPress site is to use a WordPress 404 page plugin.
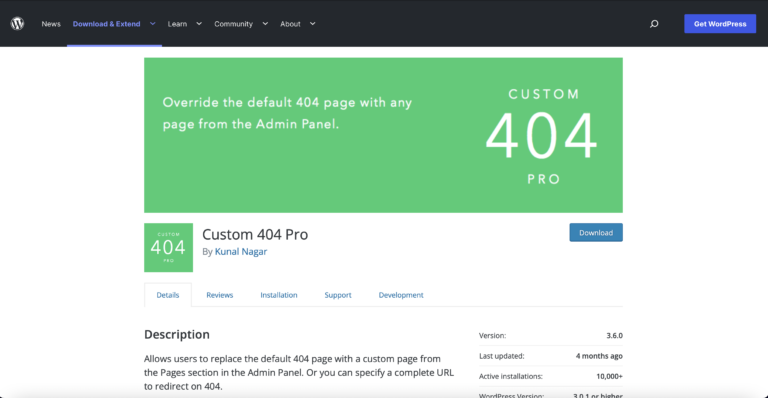
 Screenshot from WordPress.org, September 2022
Screenshot from WordPress.org, September 2022These plugins will allow you to design the custom 404 page and track 404 errors. Some popular 404 page plugins include:
404page – your smart custom 404 error page – This is an extremely simple 404 page plugin you can use for free. Create a new WordPress page you want to be your custom 404 page. To set this as your custom 404 page, go to ‘Appearance’ in your WordPress dashboard, then navigate to ‘404 Error Page’ and select the page you created, becoming the default 404 page.
SeedProd – This WordPress plugin allows you to create beautiful, lightweight, customized 404 page templates that you can use on your website.
Colorlib 404 Customizer – This free WordPress plugin uses the Live Customizer to easily create a custom 404 page that matches the look of your site.
The settings show up in your WordPress dashboard under Appearance > Customize and allow you to add additional CSS to customize your 404 page further.
 Screenshot from WordPress.org, September 2022
Screenshot from WordPress.org, September 2022Custom 404 Pro – This WordPress plugin allows you to create a custom 404 page in the Pages section of the WordPress admin dashboard. Additionally, it will enable you to track instances of URLs entered that prompted the 404 page so you can monitor broken links.
 Screenshot from WordPress.org, September 2022
Screenshot from WordPress.org, September 2022Full Site Editing
If you are using a WordPress Full Site Editing Theme, creating a custom 404 page is easier than ever. Go through the following steps to create a custom 404 page for your WordPress website.
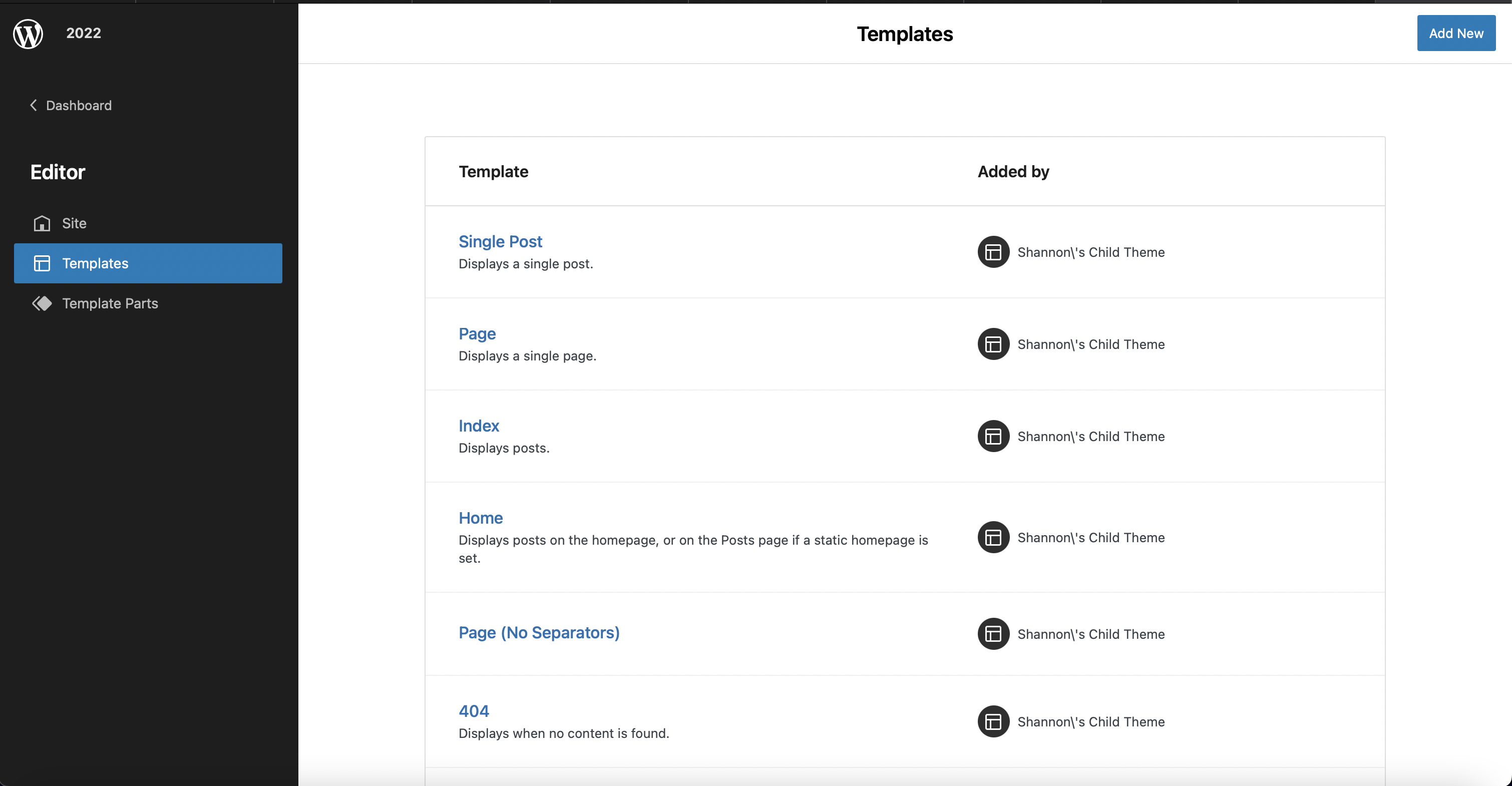
 Screenshot from WordPress Dashboard, September 2022
Screenshot from WordPress Dashboard, September 2022It will automatically redirect if someone tries to go to a non-existent page.
- Step 1: In the WordPress dashboard, click on Appearance, then navigate to the ‘Editor.’
- Step 2: Under Editor, select Templates.
- Step 3: Select the 404 template.
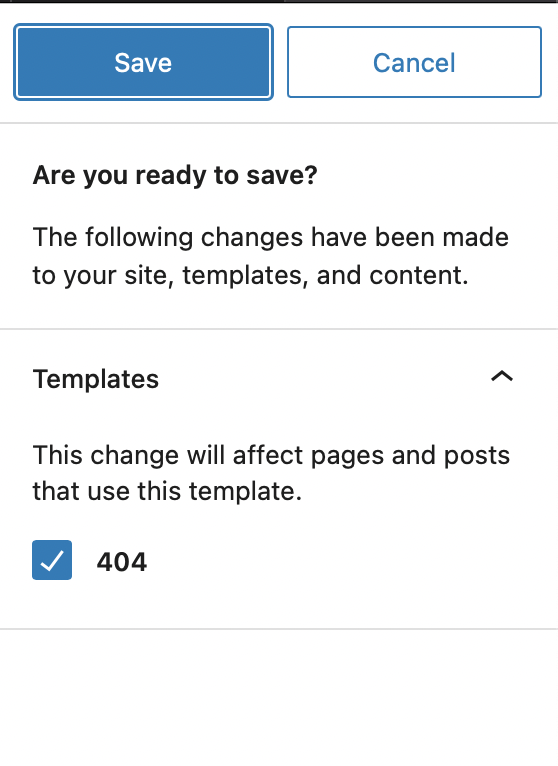
- Step 4: Use the block editor to create your custom 404 page and hit Save.
- Step 5: Hit Save again to save the template.
 Screenshot from WordPress Dashboard, September 2022
Screenshot from WordPress Dashboard, September 2022
WordPress Custom 404 Pages
A broken link or incorrect URL doesn’t have to be a disaster.
You can make your 404 error page fun and keep the user engaged by providing a link to your homepage or another page of interest on your website.
Creating a custom 404 page on WordPress is easier than ever and should not be overlooked because it enhances the user’s experience.
This page also allows you to track when visitors find your 404 page so that you can correct links or redirect pages when appropriate.
If you want to see some creative 404 pages, go to some of your favorite sites and type in their URL and add a page that you know doesn’t exist to the end.
You’re sure to get some great ideas for your own 404 pages!